ご存知の方も多いかと思いますが、ここ10年あまりでこの「ルール」も大分変わってきました。
一昔前Webブラウジングは「8秒ルール」が適用されていたと思いますが、
今や8秒どころか3秒以下を要求されてきている時代です。
3秒見てサイト画面が出なければユーザーがページを飛ばしてしまう可能性が高い為、
ブロードバンド時代が当たり前になった今、ビジネス面ではシビアになっている様です。
では本題です
できる範囲でスピードアップ
管理人も最近知ったのですが、Googleが提供するサービスに
PageSpeed Insightsというものがあり、運営サイトを診断してくれます。
サイトもブログラムですから、この画像を圧縮すればパフォーマンスが上がりますとか詳細に分析してくれます。
ただ例外もあり、アフィリエイトの広告画像などは提携サイトから画像を引いている為、
圧縮しようにも無理があったりします。
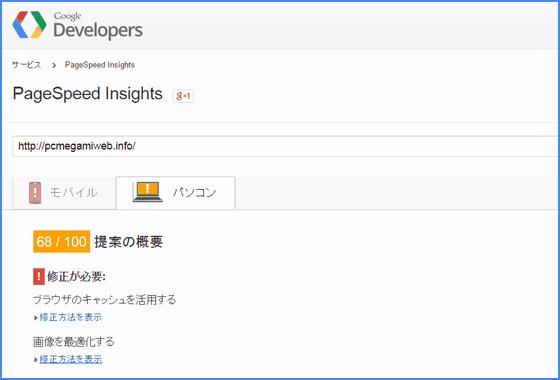
管理人サイトのテスト結果(PageSpeed Insights)

WordPressに移行してからのものですが修正箇所の多い事・・・。
とりあえず、画像は可能な限り圧縮して再アップしたりしましたがまだまだ改善余地はあります。
5秒台は目指したい読み込み時間
もうひとつはランク付けをして、読み込みの速度を計測してくれるサイトです。
というサイトですが、計測希望サイトを入力してGOをかけるだけで
サイトのスピードランクや読み込みスピードが計測される仕組みです。
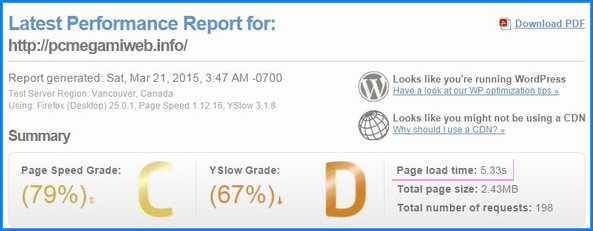
管理人サイトのテスト結果(GTmetrix)

まあ、ひどいものですが現在は5秒台から6秒台のはざまです。
以前は7秒台から8秒台だったので少しは改善したのかなと・・・。
ここは計測の時間帯で多少むらがあるようなので、あくまで目安にして
上記のGoogleサービスで修正をかけた方が確かかも知れません。
***** まとめ *****
- 見てくれなけれなければ始まらない
どんなに良い記事を書いてもユーザーが見てくれなければ話になりません。
個人運営ならともかく、企業サイトで重いサイトは最悪です。
どうでも良いですが、Webデザイナーをかかげるサイトでひどい所もありました。 - シンプル・イズ・ベスト
WordPressを初めてみて痛感しましたが、便利な半面構成する部品(プログラム)が多い為、
それをどう軽くするか大変苦労します。(自分の場合、それが面白みでもありますが)
管理人の様に、アフィリエイトのバナーをベタベタ貼っているサイトは自分で書くのもなんですが悪い例です。
まあ、これは個人で行っているものなのでこれで良いと思っています。 - 軽いサイトとは
テキスト中心だろうが、画像を使おうが、
中身がしっかり最適化されているサイトであればサクッと表示されます。
プログラムは基本、上から読んで処理しブラウザに反映されますので、
途中に余計な読み込みが発生するとそこでつまずきます。
趣味ならともかく、業務サイトなら常にメンテナンスが基本です。
特に通販サイトなどの商用サイトで10秒を超える様だと致命的です。
ちなみに最大手のAmazonは「1秒台」でした(さすがですね)