このカテゴリーは初心者向けに作成しているつもりです。
また、レンタルサーバー設定などの手続きははぶいています。
管理人もWordPressへ引っ越して来たばかりの初心者ですので、いたらない点等あると思いますが、流して読んでいただければ幸いです。
では本題です
テーマ選びは最初の難関
通常のブログだと「テンプレート」にあたりますが、WordPressの場合「テーマ」と定義されている様です。
WordPressでは、PHPテンプレートにスタイルシートを組み合わせたセットをテーマと呼ぶ。(ウィキペディアより)
テーマ自体を自由自在にカスタマイズできる方や、自力で作ってしまうWebデザイナーとは訳が違い、初心者はまずここで「なにが良いか」とつまずきます。
無料のものから有料のものまで、公式から非公式のものまで数えきれないくらい種類がありますので、じっくり選ぶ事をおすすめします。
公式テーマを選んだ方が安心
公式テーマのメリットは何と言っても、アップデートを受けられる点でしょう。
非公式の配布サイトからでも良いのですが、更新情報が途切れる事もありますし、
また、不具合(バグ)が放置されたまま更新が途切れる事もありますのであまりメリットは感じません。
逆に公式テーマだから絶対安全という保障はなく、あくまで基準にどれだけ沿っているかであり、最終的には「好きなテーマで安全性が確保できる」ものであれば、なんでも良いと思っています。
安全性の目安チェック
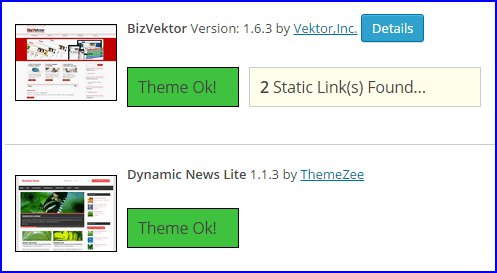
少し古いですが、WordPressのテーマチェックにTheme Authenticity Checker(TAC)というものがあります。
(現在は分かりませんが前はデフォルトでついてきました)
簡単なテーマのチェックであればこれで可能となっており、インストールしたテーマすべてを一括でチェックしてくれるので非常に便利です。

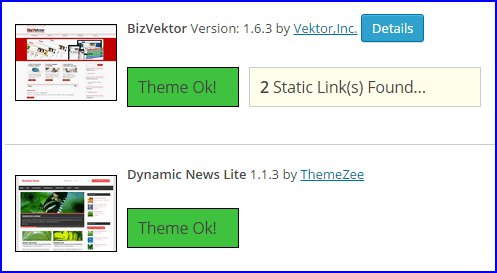
上は非公式テーマですが、無料配布で人気のあるものです。
チェックしてみると、OKで問題なしとなりますが、なにかのリンクが仕掛けてある事が分かります。
結果からすると「なにか内部にリンクがあるけど、問題ないレベルと判断された様です」
一方、下はWordPressの公式テーマです。
これは基準に沿っていて問題なしと判断された様です。
この様なプラグインも日々進化していますので、他のものでチェックするとエラーが出たなんて事もあったりします。
まずここをクリアしないと先に進みませんので、非公式なら「知名度の高いものを選び」、
「公式テーマならなお安全」という所でしょうか。
補足情報(BizVektorのテーマについて)2015年4月13日追加
2015年4月13日現在ではWordPressの公式テーマから確認できなかった為「非公式」とさせて頂きました。
BizVektor Global Editionというものは公式テーマに登録されていますが通常配布テーマとは異なる様です。
BizVektor様の現行テーマが公式に登録確認されましたら画像等を差し替えたいと思いますのでご了承ください。
BizVektor Global Editionについて(BizVektorサイトより)
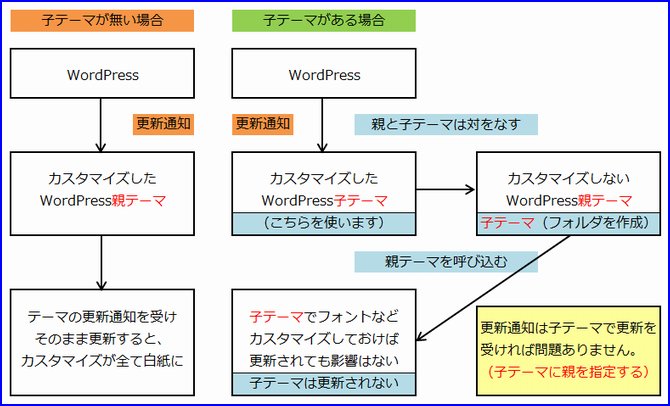
子テーマという考え方
WordPressはテーマに対してもアップデートを受けられる点がメリットな訳ですが、
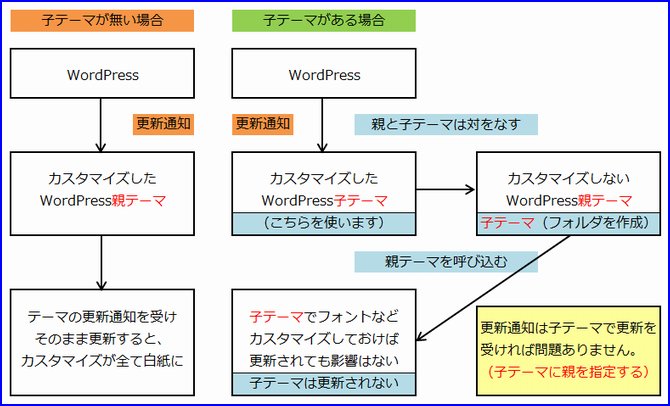
初心者がなにも知らないままテーマをいろいろカスタマイズした後、アップデート通知を受けなにも意識せずテーマを更新してしまうと、いままでせっかくカスタマイズしてきたものがすべて白紙に戻されます。
カスタマイズできる時点で初心者ではないと思いますが、アップデートを受けるという事はテーマのバグつぶしの為にテーマ自体を上書きされる事になります。
管理人も「子テーマ」という存在を知るまで非公式テーマでしたが
結構作業していたので知らないでこのまま作業していたらと思うとぞっとします。
子テーマのイメージ

カスタマイズ内容は人それぞれですが、基本英語である為、フォントサイズなどのスタイルが主になります。
内容によっては子テーマだけでは対応できない場合(プラグイン修正など)がありますがそれはまた後ほど。
詳しい内容は参考リンクやネットなどで検索してみてください。
子テーマの説明を載せている本はあまり見た事がありませんので。
なお、子テーマ作成対象から外れる方もいます。
- Webデザイナーなど自身ですべてを作っている方
- WordPress非公式テーマを使い、テーマ自体をそのままカスタマイズしている方
(もしくは、更新があるけれども旧バージョンを使い続けている方)
- WordPress公式テーマを使っているけれども、更新通知がない、もしくはあっても拒んでいる方など。
上記、1、に関してはそれだけのスキルがある訳ですからなにも問題ありませんが、
2、3、に関しては使い続けるとセキュリティに問題が生じる可能性があります。
参考リンク
【重要】WordPressテンプレートのカスタマイズ前に子テーマをつくる方法CSS篇より
***** まとめ *****
自分にあった本を一冊購入しよう
なんにせよ、テーマだけでこれだけ書くことがあります。
WordPressは知識がいらないと言われますが、初心者からすれば大きな間違いです。
自由でほぼなんでもできる半面、それだけの知識は勉強しなければいけません。
管理人は以前HPを作っていた事がありますのでなんとか対応していますが、
初心者でPCを触ったばかりの方ではかなり敷居が高いと思っています。
それでもWordPressでサイトを作ってみたいと言う方はまずご自分で分かりやすい本を一冊読んでみてください。
失敗してもそれが経験になり知識がついてきます。
それにより、初心者でも作成は可能だと思います。
管理人もまさにWordPress初心者ですので。